A collection of functions that make visual representations
Note: Scale.show can only be used client-side
Methods
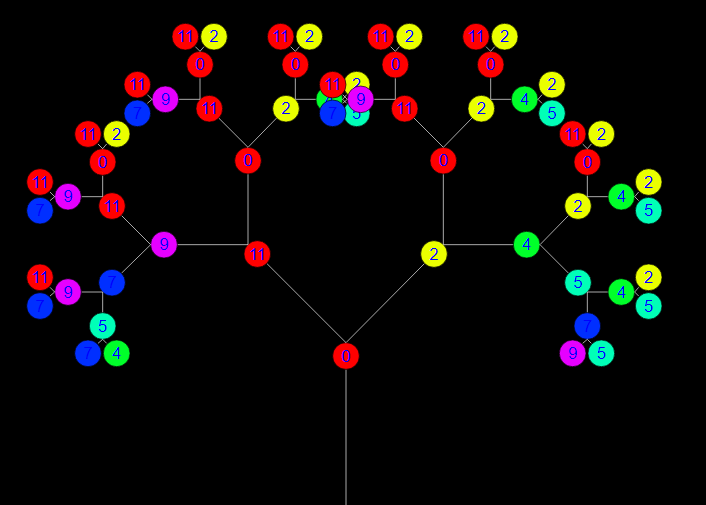
# (static) interval_fractal_tree(container_id, lengthopt, angle_spanopt, intervalsopt, iterationsopt, length_mulopt)
Makes a fractal tree corresponding to the scale with branches diverging by given step sizes.

| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
container_id |
String | The ID of a DOM element in which the tree will be shown. |
||
length |
Number |
<optional> |
200 | The length (or height) or the tree's "trunk". |
angle_span |
Number |
<optional> |
90 | the angle between branches. |
intervals |
Array.<Number> |
<optional> |
[-1,1] | Each interval represents the number of scale degrees away from the current node. |
iterations |
Number |
<optional> |
5 | The number of sub-branches on the tree |
length_mul |
Number |
<optional> |
0.7 | The factor by which every new sub-branch's length is to its parent. |
- See:
-
- /demos/fractal_tree.html
<script src="edo.js"></script>
<script src="raphael.min.js"></script>
<div id="container" style="width:900px;height:600px; margin:0 auto;"></div>
<script>
let edo = new EDO()
edo.show.interval_fractal_tree(container_id)
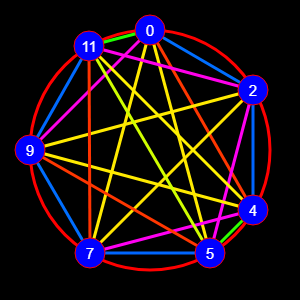
</script># (static) necklace(container_id, replaceopt, radiusopt)
Graphs the scale's necklace.
*
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
container_id |
String | The ID of a DOM element in which the contour will be shown. |
||
replace |
Boolean |
<optional> |
false | When false, any time the function is called a new contour will be appended to the object. When true, it will replace the contents of the container. |
radius |
Number | Array.<Number, Number> |
<optional> |
Radius (in px) of the ring. When no values are passed, the ring will take the size of the container. |
- See:
-
- /demos/necklace.html
<script src="edo.js"></script>
<script src="raphael.min.js"></script>
<div id="container" style="width:900px;height:600px; margin:0 auto;"></div>
<script>
let edo = new EDO()
let scale = edo.scale([0,2,4,5,7,9,11])
scale.show.necklace('container')
</script>